En Dinatur os mostramos en otra entrada de nuestro blog cómo utilitzar el Photoshop de manera sencilla para retocar o editar foros e imágenes. Hoy damos un paso más para ver cómo optimizar fotos para vuestra página web.
¿Cómo utilizar Photoshop para optimizar fotos para vuestra página web?
5 Consejos para optimizar fotos para páginas web mediante Photoshop:
1) Utilizar imágenes de calidad: de resolución alta, que no se vean desenfocadas y que muestren lo que realmente queremos enseñar al público de nuestra página web, para asegurarnos de que tenemos las fotos o imágenes que necesitamos desde el principio, y así evitaremos tener que hacer el trabajo dos veces, o más. Optimizar imágenes para una página web puede ser curioso cuando son pocas, pero si son una gran cantidad, podemos perder mucho tiempo. Por eso, aunque se puedan optimizar las fotos para web con todo tipo de opciones, recomendamos que la base sea una cuidada selección de las mejores fotos que tengáis.
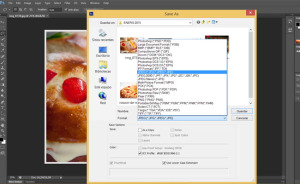
2) Guardar las imágenes para página web: Si accedemos, dentro de Photoshop, a Archivo>Guardar para web, podréis elegir entre una gran cantidad de formas de guardar la foto, como veréis en las pestañas de la parte superior izquierda.
Si queréis guardar las imágenes de otra forma después de optimizar sus dimensiones como os explicamos en nuestro consejo 4, podéis acceder a guardar como / guardar con el nombre adecuado en formato PSD de Photoshop y a continuación volver a guardar la imagen en formato JPEG con el mismo nombre, proceso en el cual nos pedirá qué peso queremos para la imagen, y tenemos la opción de aumentarlo (para mayor calidad) o disminuirlo (si es excesivo y deseamos que la imagen sea más ligera).
3) En el caso de optimizar imágenes para páginas web, sin duda la clave está en el peso. Queremos que nuestra página web tenga el tiempo de carga lo más bajo posible y, por tanto, optimizar las imágenes para la página web principalmente incluye bajarlas de peso. Cuanto más ligeras (sin perder calidad), más rápidamente cargará nuestra página web, lo cual repercute muy positivamente en su funcionalidad y en el SEO.
4) Tengo una foto grande y el espacio donde quiero introducirla en la web es más pequeño… ¿Cómo optimizar las dimensiones de las imágenes para páginas web?
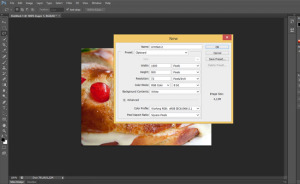
Primero debemos saber las dimensiones del espacio en píxeles, para luego abrir un nuevo documento en Photoshop con las dimensiones exactas, al cual le pegamos nuestra fotografía utilizando copiar y pegar y, mediante la herramienta Trim (control + t) podremos ajustar la imagen que tenemos al espacio que habíamos predefinido como imagen optimizada para nuestra página web.
Además de todo esto, Photoshop es conocido por sus herramientas para retocar colores, brillos, luz, etc. antes de guardarlas como foto optimizada para web, pero esto ya sería otra entrada…
¡Felices Reyes!